テーマ
まいどおおきに!!naoto555です。
今回はJetstreamで作成したログイン画面・登録画面を日本語化する方法に関して解説していきたいと思います。Jetstreamの導入に関しては、こちらの記事に掲載しておりますので併せて読んでいただけたら光栄です。(2024.2作成)
開発環境
| 統合開発環境 | aws cloud9 |
| PHP | 8.1.16 |
| Laravel | 9.52 |
| login機能 | Laravel/jetstream(livewire) |
| Database | SQlite(version 3.7.17) |
解説
①コンフィグファイルの編集
Jetstream導入直後は、使用言語は英語,タイムゾーンはUTC(世界標準時間)に設定されています。コンフィグファイルを編集し使用言語を日本語、タイムゾーンを東京標準時間に変更していきます。
config/app.php
/*
|--------------------------------------------------------------------------
| Application Timezone
|--------------------------------------------------------------------------
|
| Here you may specify the default timezone for your application, which
| will be used by the PHP date and date-time functions. We have gone
| ahead and set this to a sensible default for you out of the box.
|
*/
//'timezone' => 'UTC', //削除
'timezone' => 'Asia/Tokyo', //追加
/*
|--------------------------------------------------------------------------
| Application Locale Configuration
|--------------------------------------------------------------------------
|
| The application locale determines the default locale that will be used
| by the translation service provider. You are free to set this value
| to any of the locales which will be supported by the application.
|
*/
//'locale' => 'en', //削除
'locale' => 'ja', //追加
②コンポーザーからLaravel/lang8.0をインストール
7.0以前のバージョンでは、翻訳機能にややぎこちない部分あったのですが、lang8.0はほぼ違和感ない日本語翻訳が実現されています。
8.0以降のバージョンにバージョン指定してのご利用いただくのが良いかと思います。
#コンポーザからLaravel/Lang8.0をインストール
composer require laravel-lang/lang:~8.0
③インストールしたパッケージをログイン関連のビューに反映させていく
インストールしたパッケージは、”vendor/laravel-lang”以下に保存されます。
しかし、このままでは使用できないのでインストールしたパッケージがビューに反映されるように配置していきます。
#ビューの日本語化用フォルダを作成(resourcesの配下に/langというフォルダを作成)
mkdir resources/lang
#vender/laravel-lang/lang/json/ja.jsonをresources/langの配下にコピー
cp ./vendor/laravel-lang/lang/json/ja.json ./resources/lang/
#vender/laravel-lang/lang/src/jaフォルダをresources/langの配下にフォルダの中身ごとコピー
cp -r ./vendor/laravel-lang/lang/src/ja ./resources/lang/
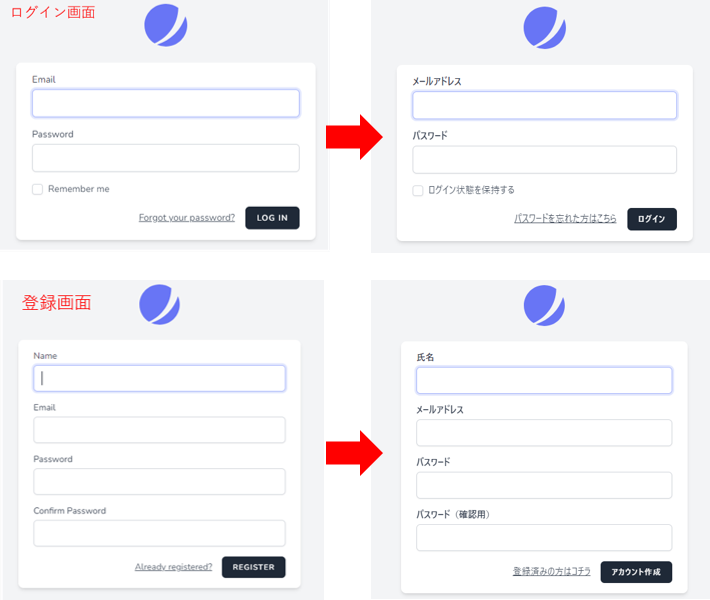
完成図
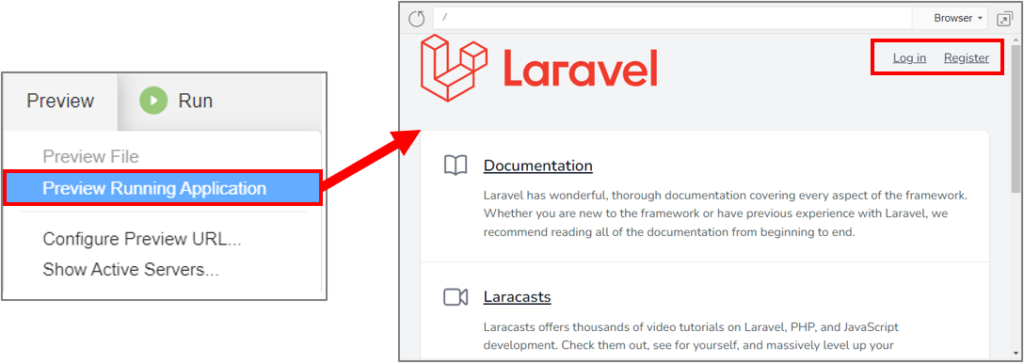
ログイン画面の日本語化に関してはこれで完了です。下のコマンドをターミナルで打ち、Preview Running Applicationで作成されたログイン画面をご確認してください。
(※終了するには、ターミナル上で、windowsなら”ctrl+C”, Macなら”cmd+C”を押してください。)
php artisan serve --port=8080
まとめ&補足
今回は、Laravel/lang8.0というパッケージを使って、ログイン関連のビューをデザインはそのままに日本語化する方法をご紹介しました。ビューのコードを一個一個書き換えてもいいですが、この方法知っているとかなり時短になるので覚えておいて損はないかなと思います。
やっている内容の要点としては、ログイン画面のビュー場合、下記のコードの”{{ __('Email') }}“、”{{ __('Password') }}“の部分が、jsonファイル内の’Email’、’Password’を参照して翻訳するというような意味合いになっています。
resources/views/auth/login.blade.php
<div>
<x-label for="email" value="{{ __('Email') }}" />
<x-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus autocomplete="username" />
</div>
<div class="mt-4">
<x-label for="password" value="{{ __('Password') }}" />
<x-input id="password" class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
”resources/lang/ja.json”の中身を見て’Email’、’Password’の文字列を探してみると、以下のように記載されています。これは、Email→メールアドレスと翻訳するみたいな宣言になります。
各英文の文字列をどう日本語に翻訳するかといった内容がJSONの中にそれぞれ宣言されています。
resources/lang/ja.json
"Email": "メールアドレス",
"Password": "パスワード",
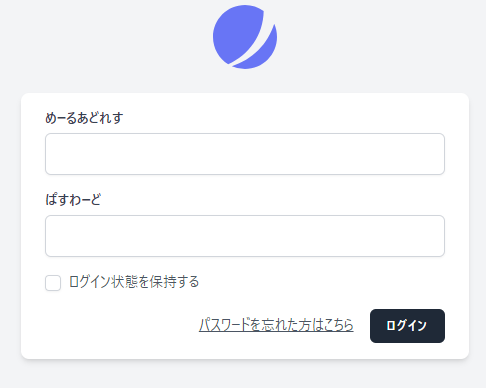
例えば、JSONを以下のように書き替えれば、表示される文字も変更されログインページが、以下のように表示されます。
resources/lang/ja.json
"Email": "めーるあどれす",
"Password": "ぱすわーど",