テーマ
まいど!!naoto555です。今回は、Laravelで作成したアプリをHerokuにアップしていこうと思います。
2022/11/28から有料になりましたね。料金プランに関しての説明も軽く踏まえつつ、Herokuへのアップロード手順を解説していこうと思います。(2024.1記載)
開発環境
| 統合開発環境 | aws cloud9 |
| PHP | 8.1.11 |
| Laravel | 9.34 |
| Database | SQlite(version 3.7.17) |
作成手順
①GITの初期化
GIT管理をしていない方はGIT初期化をまず行って下さい。GIT管理している場合はこの手順は省いてOKです。
#git管理をはじめる
git init
#ワークツリーの変更をステージに追加
git add .
#ローカルリポジトリに反映
git commit -m "my first commit"
②ターミナルにコマンドを打ち込んで、AWSにHerokuCLIをインストールする
curl -OL https://cli-assets.heroku.com/heroku-linux-x64.tar.gz && tar zxf heroku-linux-x64.tar.gz && rm -f heroku-linux-x64.tar.gz && sudo mv heroku /usr/local && echo 'PATH=/usr/local/heroku/bin:$PATH' >> $HOME/.bash_profile
③Shellの更新とインストールできたかを確認
・Shellを更新
source ~/.bash_profile・HerokuCLIのインストールができているかを確認、以下コマンドでバージョンが取得できればOK
heroku --version
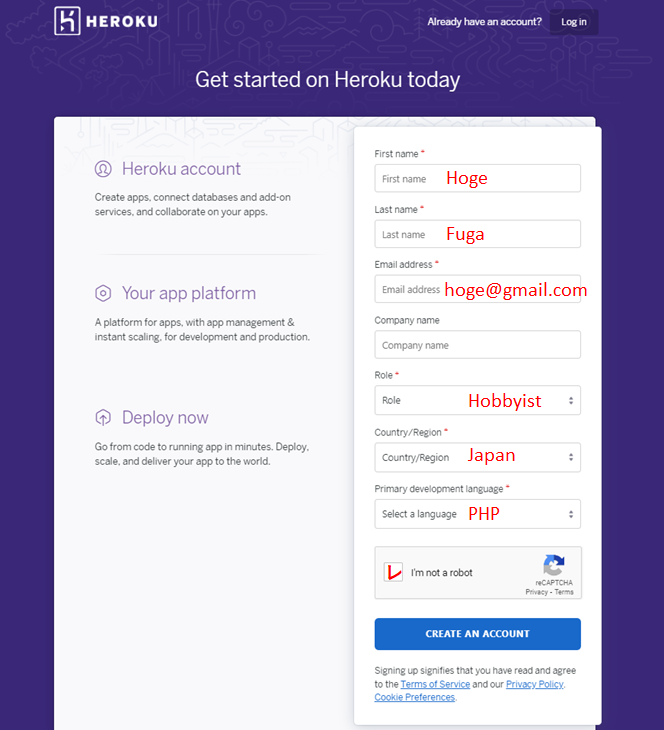
④Herokuアカウントを作成
Heroku公式ページにアクセスし、必要な情報を入力します。

→そうすると、登録したメールアドレス宛てにHerokuから確認メールが届くので、
リンクをクリックしてパスワードを設定。
その後、Herokuのサービスを利用するためにクレカの情報を入力します。
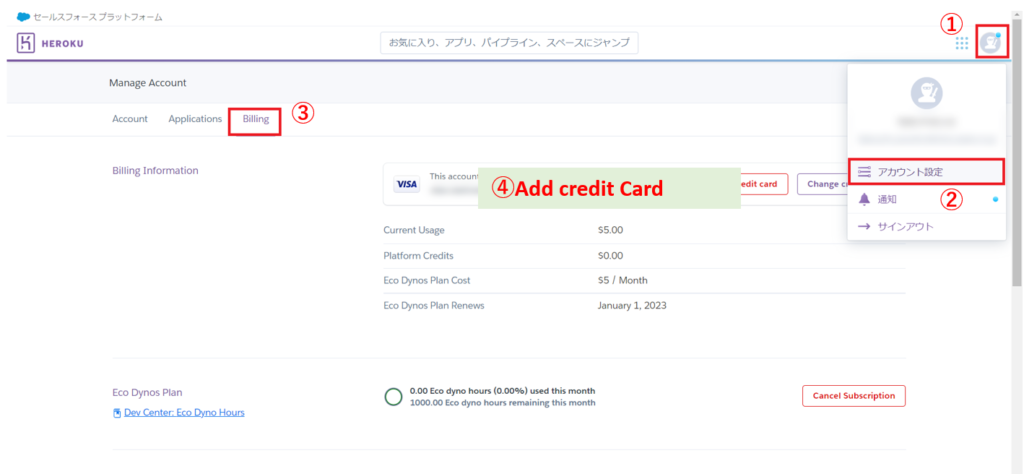
「Acount setting」->「Billding」->「Add credit Card」の順にクリックしてクレジットカード情報を入力します。
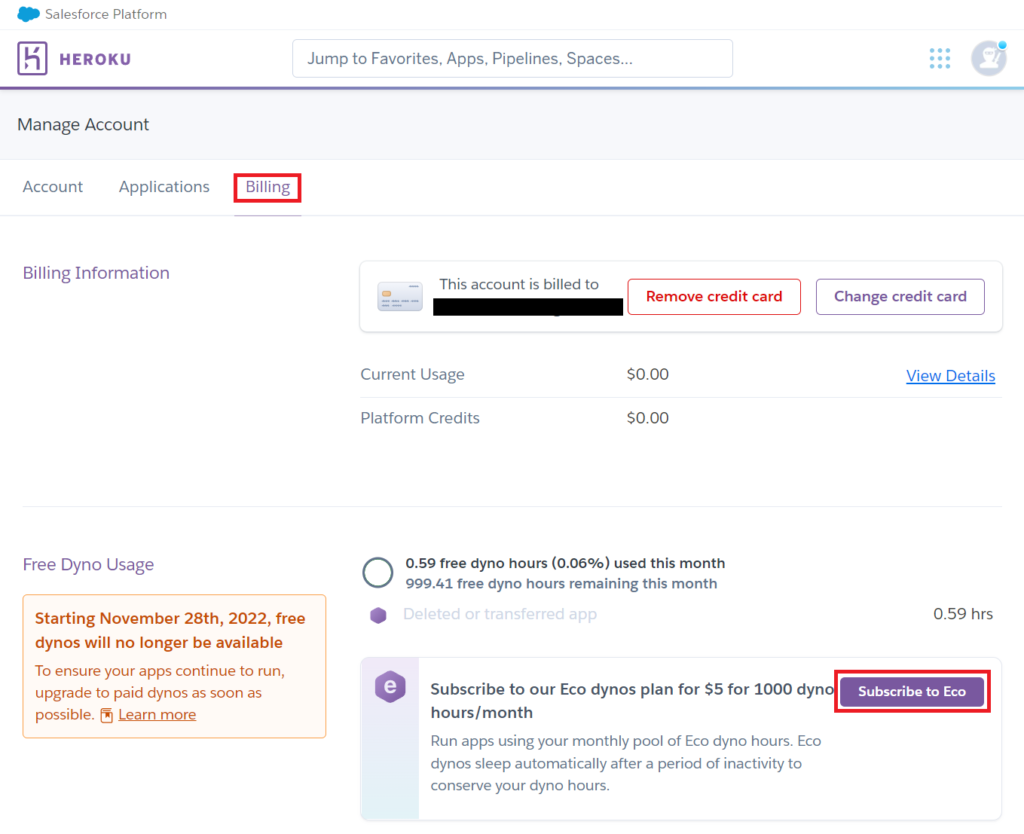
カードの登録が完了したら、アプリの規模に応じてプランを選びます。
今回はEcoプランを選択しました。
有料プランは以下の3種類が用意されていて、Basic以上のプランでは1アプリごとに料金が発生します。
Ecoプランの場合は複数のWebアプリでプランを共有できるけど、毎月1000時間以上の使用ができません。
詳しい料金プランについては、公式サイトをご参照下さい。
| プラン | 月額 | 自動スリープ | 内容 |
| Eco | $5 | 30分後 | 使用時間が1000時間/月で制限 アプリの使用有無に関わらず定額$5料金がかかる |
| Basic | $7 | なし | 時間制限なし 上限7$で起動時間分だけ課金される |
| プロダクション | $25~$50 | なし | 時間制限なし 上限25$~$50で起動時間分だけ課金される |
| アドバンス | $250~$500 | なし | 時間制限なし 上限250$~$500で起動時間分だけ課金される |
⑤Herokuへログイン~アプリ作成
AWSで作成した、アプリケーションのフォルダに移動し、以下コマンドを入力しHerokuにログインします。
登録したherokuログイン用のEmailアドレスとパスワードを入力します。もし、登録時のパスワードでログインできないときは、API Keyをパスワードに使って下さい。
heroku login --interactive(ログアウトしたいときは以下のコマンドでログアウトできます)
heroku logout次に以下のコマンドで、Heroku上にアプリを作成します。下のコマンドの”app_name“のところにはオリジナルのアプリ名を入力してください。既に他の誰かが作成したアプリ名と同じだと作成できません。
heroku apps:create -a app_nameまだ、手元のアプリとHeroku上に作成したアプリとの紐づけができてないので、
以下コマンドで手元のアプリとHeroku上に作成したアプリを紐づけします。
heroku git:remote -a app_nameデータベースの作成
次にHerokuCLIを使って、使用するデータベースを設定します。
Herokuではpostgresqlが推奨されていて、データベース容量別に料金プランが分かれています。
今回は、プランminiを選択しました。
もし、Basicを選択したいときは「heroku addons:create heroku-postgresql:basic」とターミナルに打ち込みましょう。
heroku addons:create heroku-postgresql:mini各種データベースの料金は以下になります。
| プラン | 料金 | スペック |
| Mini | $5/月 | 1万レコード, 1GBまで |
| Basic | $9/月 | 1000万レコード, 10GBまで |
| Standard | $50/月~ | レコード制限なし, 64GB~1TB |
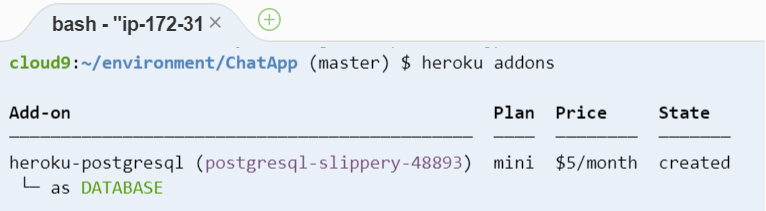
作成後は、以下コマンドを打って、
設定したDBがHeroku上のアプリに反映されているかを確認。
heroku addons以下のように出力されていれば、無事成功です。
データベースの設定値を取得・Herokuへの反映
以下のコマンドをターミナルで打って、データベースの情報を取得していきます。
heroku config:get DATABASE_URL→コマンドを打つと、
“postgres://<ユーザー>:<パスワード>@<ホスト>:<ポート>/<データベース名>“で出力されます。
取得した情報を以下のようにターミナルでコマンドとして実行し、それぞれ環境変数として設定していきます。
heroku config:set DB_CONNECTION=pgsql -a <アプリ名>
heroku config:set DB_DATABASE=<データベース名>
heroku config:set DB_HOST=<ホスト>
heroku config:set DB_PASSWORD=<パスワード>
heroku config:set DB_PORT=<ポート>
heroku config:set DB_USERNAME=<ユーザー>下にあなたのアプリ名と出力された情報をコピペして、
取得を押すと環境変数を設定するためのコマンドが表示されます。
■設定①(使用するDB)
heroku config:set DB_CONNECTION=pgsql
■設定②(DB設定)
heroku config:set DB_DATABASE=
■設定③(HOST設定)
heroku config:set DB_HOST=
■設定④(PASSWORD設定)
heroku config:set DB_PASSWORD=
■設定⑤(PORT設定)
heroku config:set DB_PORT=
■設定⑥(USERNAME設定)
heroku config:set DB_USERNAME=
APP_KEYの取得・Herokuへの反映
LaravelをHerokuへリリースするためには、APP_KEYという環境変数を設定する必要があります。
APP_KEYは、Laravelでアプリのひな型を作成する時に自動作成されます。そのため、開発環境では特に意識しなくてもアプリの開発に入ることができます。
しかし、Herokuにリリースする場合、APP_KEYを作成する必要があります。
以下のコマンドをターミナルに打ち、APP_KEYを取得します。
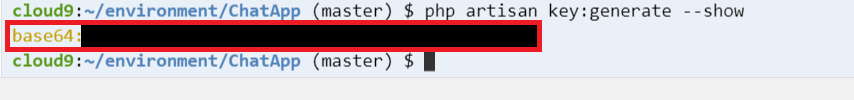
php artisan key:generate --show取得したキー(base64:…から始まるキー)をコピーし、Herokuにセットします。
下の”base64:....“の箇所をコピーした内容に変えてください。
heroku config:set APP_KEY=base64:....
Procfileの追加
Laravelで作成したWebアプリケーションをHerokuで動かすためには、
Procfileと呼ばれるファイルを用意する必要があります。
Procfileとは、Herokuで動かすアプリ(サーバー)が起動しているときに、実行するコマンドを指定することができるものです。
これを使うことで、Herokuで用意したアプリ(サーバー)上で、複数のコマンドを同時に実行することができます。
Laravelで作成したWebアプリケーションを起動するコマンドを追加します。
ディレクトリの直下に、Procfileという名前でファイルを作成し、
以下の内容(web: vendor/bin/heroku-php-apache2 public/)を書き込みます。
echo "web: vendor/bin/heroku-php-apache2 public/" > ProcfileLaravelで作成したアプリをHerokuで起動できるように、webというプロセス名でApacheというサーバーソフトウェアを起動しています。
引数に渡しているpublic/は、Apacheで実行するindex.phpがどこに配置されているかを指定しています。
これでHerokuのアプリ(サーバー)上で、作成したWebアプリケーションが動くようになります。
アセットのHTTPS化
初期設定のままだと、Laravelで使用しているaseet関数はSSLを使用したhttps接続ではアセットを読み込めません。基本的には、http接続で画像やCSSを読み込みます。
この対応として、asset(‘storage/profile-photos/image.png’, true)のように第2引数にtrueを渡すとhttpsでも読み込めるようになるが、これをやってしまうと今度は開発環境でasset関数の読込が出来なくなってしまいます。
なので、動的にhttps接続とhttp接続を動的に切り替えられるように、AppServiceProvider.phpに以下のような記述を追加します。
app/Providers/AppServiceProvider.php
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\URL;
public function boot()
{
if(App::environment(['production'])) {
URL::forceScheme('https');
}
}
Herokuにビルドパックを追加
次にHerokuに、Nodejsとphpビルドパックをインストールします。
heroku buildpacks:set heroku/php
heroku buildpacks:add --index 1 heroku/nodejsLaravel9.xでは、Laravel Viteというビルドツールを使っていて、本番環境でのアセットを構築するために、
“npm install“や”npm build“を打たなければいけないのでうが”heroku/nodejs“を使うことで(上の2個目のコマンド)、
これらのコマンドを省略することができます。
今回使用した環境AWS cloud9+heroku+Jetstreem(ログイン機能)では、これでデプロイまでは問題なくできましたが、
もしデプロイ後のログイン画面、新規登録等で”Vite manifest not found at…”になってしまった場合は、
“npm install“や”npm build“のコマンドを試してみてください。
Herokuの環境設定を本番環境に移行
以下のコマンドで、herokuにデプロイするアプリを本番環境(production)に移行させます。
heroku config:set APP_ENV=production
Herokuにデプロイ
以下のコマンドで、ここまでの変更をコミットして、
手元のソースコードをHerokuアプリ内にあるリモートリポジトリにプッシュする。
恐らく、特に設定していなければメインブランチ名が”master“になっているはずなので、
herokuにプッシュするために、”git branch -M main“でブランチ名を”main“に変更してプッシュします。
git add .
git commit -m "prepare for heroku deploy"
git branch -M main
git push heroku mainHeroku CLIでマイグレーションを実行
heroku run php artisan migrateマイグレーションを実行するかと聞かれるので、”yes”と入力してマイグレーションを実行

以上がHerokuデプロイまでの手順です。
追記
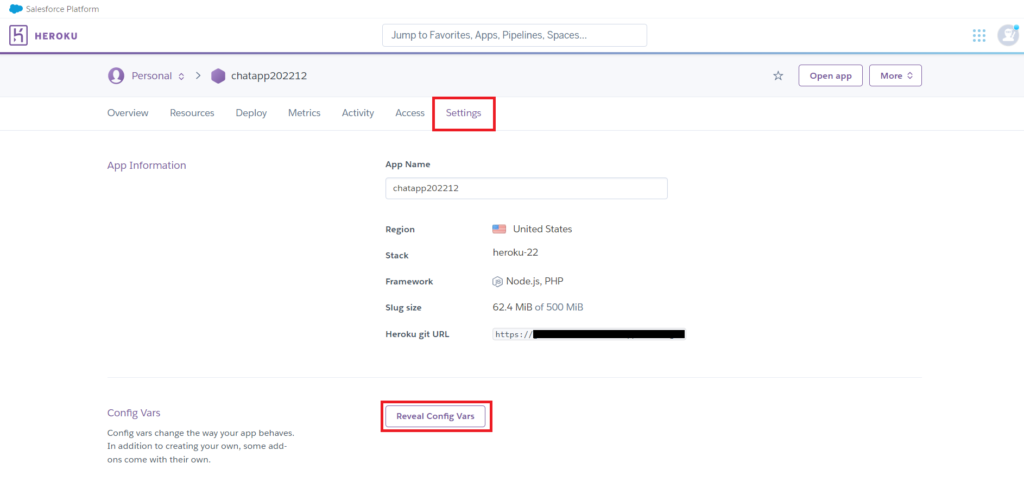
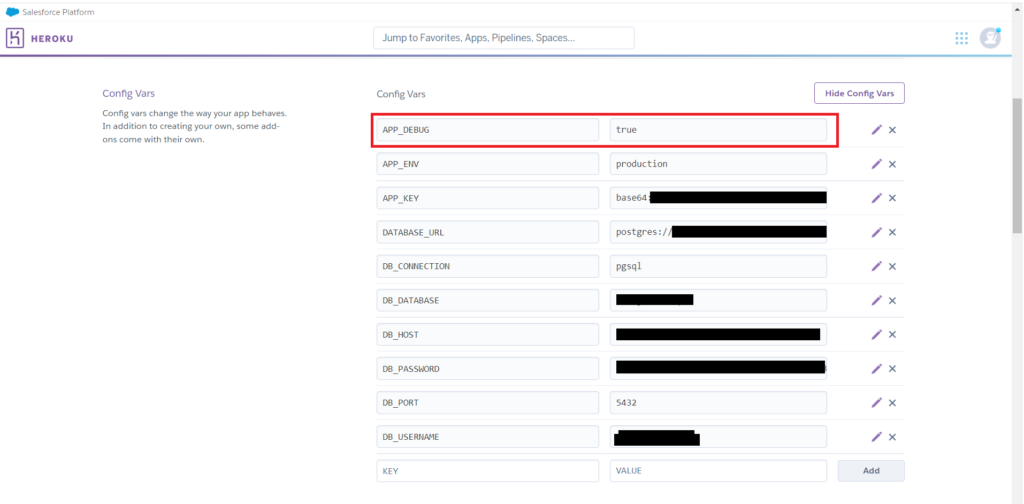
データベースの設定値をコマンドで入れましたが、Heroku側からUIでの操作も可能です。
初回のデプロイ時には、エラーがでたときに原因を特定するために、APP_DEBUGをtrueにしておくことを強くお勧めします。
①Herokuにログインして、ダッシュボードから対象アプリを選択